用了一段時間的Typecho了,感覺挺不錯,但有個問題就是代碼塊不會自動高亮。然後我就找了Syntax Highlighter for Typecho來用……畢竟老牌貨嘛,還是很不錯的,但對行內代碼高亮不支持,修改也不太方便……然後我就找來了HighlightJS……
經過一番修改,把HighlightJS改成了只支持行內代碼高亮,然後配合著Syntax Highlighter高亮大段代碼一起用,效果還是很讚的。但我是強迫症啊!!!於是乎……
我自己摸索著寫了個插件,高亮庫用的是Prism.js,也是個老牌高亮庫了。效果如下:
代碼段落
高亮語言:C#
int startDate = 1;
int startHour = 10;
int startMin = 30;
DateTime now = DateTime.Now;
if (now.Day != startDate)
return;
while (now.Hour < startHour)
{
Console.WriteLine("長文本測試 test test test test test test test test test test test test test test test test test test test test test test test test");
Console.WriteLine("HOUR NOT YET");
Thread.Sleep(1000 * 60 * 5);
now = DateTime.Now;
}行內代碼
高亮語言:JavaScript
這是一句話。var imgs = document.getElementsByTagName("img");這是第二句話。
用法
使用方法很簡單,只要在```或者`之後輸入相應的語言即可,例如:
```c#
Console.Write("Hello World!");
```
或者行內代碼:
`js console.log("Hi!");`
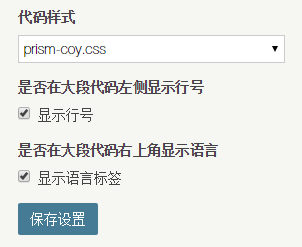
後台參數
後台可以修改的參數如下:

GitHub
下載
v1.0.7:Prismjs.1.0.7.zip
更新
v1.0.7:修復IE不支持element.remove()函數的問題,另外改了下coy主題,背景也會跟著滾動了
v1.0.6a:修復一個空行不計算高度的錯誤,感謝@jrotty指出
v1.0.6:去除JQuery依賴,修復強制換行模式下最後一行不被計算高度的問題
v1.0.5:強制換行模式下行號正常顯示
v1.0.4:後台添加使用說明、支持大小寫混用的語言名稱
v1.0.3:修正不兼容部分插件的問題……
v1.0.2:修正actionscript、aspnet、batch匹配問題
v1.0.1:修正正則錯誤……(行内代碼c++匹配)
57 条评论
前人栽树后人乘凉 , 前辈几年前写的东西,我今天用上啦。非常感谢!o(∩_∩)o
我是用最新版 Typecho 但是无法显示高亮
Prismjs 无法在此版本的typecho下正常工作
用的1.1的稳定版
可以把Plugin.php裡@dependence那行代碼刪掉
插件启用不了,报500 Server Error错误 ,
why?
如果是1.1的話 可以把Plugin.php裡@dependence那行代碼刪掉
你好 从prism官网自定义生成的css直接放到themes文件夹就可以选择了是么
嗯 不過自己可能要作一些調整
感谢博主,很不错的插件,正在使用。
提个小建议,能不能让显示的言语单独占一行,现在如果碰到第一行句子太长就会被挡住,希望博主采纳
都可以在CSS裡改的啦_(:з」∠)_
谢谢,好文章,非常喜欢。
请问这款插件的哪几个js或css是和官方源是一模一样的qwq 想把js和css丢到公共库处理 但担心你这个和官方的js和css有差异
_(:з」∠)_js應該沒改 不過我記得好像改了css……
針對使用instantclick.js的模板我在github上提交了個優化,因為我的模板就是用了instantclick.js,用戶想用妳的這個插件,於是我就簡單改了下【ps:貌似妳習慣繁體,那我就轉換了下】
好……好像沒看到pull request……_(:з」∠)_【啊不用特意轉換的啦
额,重载函数貌似还是不对233,迷糊
你好,我用了这个插件后切换主题,然后发现行号排版是乱斗,而且代码被莫名选中,然后切换回默认主题还是这样,请问怎么解决这个问题呢?
這個我不清楚欸……是不是和其他插件衝突了?行號排版錯亂可能是因為css衝突
插件非常好用!不过有个问题,除了 prism-coy 之外,其他主题无论是否设置显示行号都不会显示行号…
可能是因為我只改了這個的css……
您好,是我这里的问题,十分感谢!
么事么事~
您好!十分感谢您的这个插件,但是貌似有点问题?您可以看我网站中,几乎每个这样的代码框最下方都会多出一点来?十分感谢您!
本地安装ok可以使用,上传到服务器就报错了:
Parse error: syntax error, unexpected T_FUNCTION in /webHome/host4150901/www/usr/plugins/Prismjs/Plugin.php on line 74
這個是因為服務器上的PHP版本太老啦,要5.3或者之後的才可以。
您好,非常感谢您分享这么好的代码高亮插件!我想请教一个问题,如何增加新的语言进去呢。举个例子:我想高亮GLSL,然后我在官网下了一个包含了所有高亮prism.js替换原来的, 直接写···GLSL,但是似乎没有用。谢谢!
抱歉這麼晚才回復。需要修改Plugin.php裡的parse方法,正則裡要加入glsl。
你好,我下载了您的插件并且上传到了对应的目录下,但是无法启用。点击启动之后,会出现一个白屏,然后一直不动,我想知道这是怎么回事呢?
不知道你的版本是多少……目前只有14.10.10可以。如果版本沒問題的話 確保插件文件夾名是Prismjs 大小寫需要一致
感谢
为什么我安装的时候74行报错
Parse error: syntax error, unexpected T_FUNCTION in \wwwroot\usr\plugins\Prismjs\Plugin.php on line 74
我用的版本是1.0 (14.10.10) 不知道你的版本是什麼 之前有人反饋過新版本裝的話會出錯……比如SAE下的1.0好像就是測試版 會出現問題
另外就是不知道會不會和其他插件衝突了……
你好,博主。xml高亮或者html高亮,尖括号颜色会和背景色相同。看不到尖括号了,鼠标选中才能看到
我測試了下當前用的這個風格 沒發現你說的問題……可能你用的是黑色風格之類的?
可以通過改代碼樣式的CSS達到修改顏色的目的啦……改掉使用的風格CSS裡的.token.punctuation的顏色就好~
为什么我启用后出现500错误
這個……我也不知道……會不會和其他插件衝突了呢
支持
0 0在sae下 1.0版的typecho好像用不了。。
的確,不過目前穩定的正式版還是14.10.10啦...
本人菜鸟一个,用了你的插件却不能自动换行,能提点一下吗 c++
更新好了,用1.0.6版就沒問題了
嗯 強製換行也是昨天才添加的 你可以下載最新的版本後台插件設置開啟強制換行(如果以前裝了然後升級插件的話可能要先關閉強制換行再重新開啟才有效)不過今天或者明天我可能還會更新一下 有點小bug
pre的css上如果设置强制自动换行时,显示行号就会乱掉
我寫了個小hack,現在這個版本已經不會出現這個問題啦~
发现1.0.6版的强制换行,会导致行号重叠,比如在19行处强制换行,行号19和20的会重叠起来
的確如此233333是我疏忽了空行的問題……修復了一下,不知道效果如何> <感謝指出~
没问题了,谢谢哈,这个插件真的用的很舒服
我去试试哈
嗯……的確,這個我也發現了 因為prismjs顯示行號的方式不如其他幾個大型的高亮插件 所以採用滾動條的方式比較方便
我测试了一下,发现,如果
```Swift ,则没有高亮
```swift ,则有高亮
貌似对大小写有限制。
已更新~謝謝建議~
很喜欢这个高亮样式,虽然用法挺简单,但老是忘记,建议在插件设置处标注用法及支持的代码语言
已經在後台設置處加上了~謝謝建議~
不错的插件,已收。谢谢!
666拜膜. 看起来不错的样子 拿走了
挺不错的!要是在后台能显示支持的语言及用法就好了
謝謝建議~後台已經添加上使用方法了。不過支持的語言沒有顯示,因為理論上替換掉prism.js的話可以添加/刪除任意語言支持。prism.js可以在它的官網生成~見諒~